21 مه 2015 | ارسال شده توسط Rank Ranger
سایتهای بهینهسازی شده برای موبایل از نظر SERP بیشتر از سایتهای غیر موبایلی میشوند که بازدیدکننده از یک دستگاه تلفن همراه جستجو میکند، بنابراین تست دسترسی به دستگاه تلفن همراه در حسابرسی بهینهسازی کلمه کلیدی ما در صفحه ارتقا یافته است تا فاکتورهای کلیدی در تست سازگاری با موبایل Google را شامل شود.
دسترسی به این آزمون در گزارش ها > روی صفحه بخش Rank Ranger و سازگاری با موبایل یک صفحه فرود را تعیین می کند. عوامل عبارتند از:
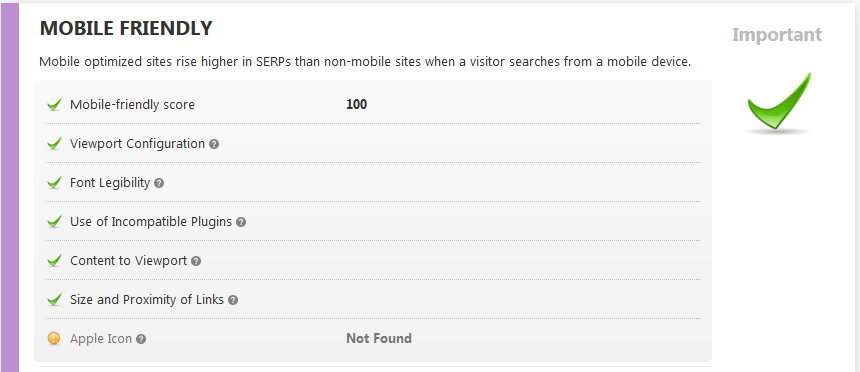
 امتیاز موبایل دوستانه گوگل
امتیاز موبایل دوستانه گوگل
بدون شک این یکی دیگر از الگوریتم های گوگل است که معیارهایی را که صفحه با موفقیت در طول آزمون رعایت می کند را در نظر می گیرد و بر اساس وزن هر عامل امتیازی را تعیین می کند.
پیکربندی Viewport
یک Viewport نحوه نمایش صفحه فرود در دستگاه تلفن همراه را کنترل می کند. برای اینکه مرورگر یک دستگاه تلفن همراه را فعال کنید تا صفحه شما را در مقیاسی خوانا ارائه دهد، باید تنظیمات را انجام دهید. درگاه دید ،صر متا به درستی برای اطمینان از تطبیق موثر صفحه برای دستگاه های مختلف.
خوانایی فونت
Google اندازه فونت متن صفحه را تشخیص می دهد تا مشخص کند که آیا آن صفحه برای خوانایی در دستگاه تلفن همراه بسیار کوچک است یا خیر. استفاده صحیح از CSS برای اطمینان از اینکه خوانایی با پیکربندی viewport کار می کند. Google توصیه هایی را برای کمک به شما در انجام ا،امات آن ارائه می دهد از اندازه فونت های خوانا استفاده کنید.
استفاده از پلاگین های ناسازگار
گوگل دوست ندارد پلاگین ها! این تست استفاده از فلش، سیلورلایت و جاوا را تشخیص میدهد و اگر آنها در صفحه یافت شوند، گوگل آن را برای دستگاههای تلفن همراه غیردوستانه اعلام میکند (ی،ی هیچ فاکتور رتبهبندی سازگار با موبایل در SERPها وجود ندارد).
اندازه محتوا به Viewport
اگر محتوای صفحه به صورت افقی در صفحه موبایل قرار نگیرد و باعث شود کاربر به سمت راست یا چپ پیمایش کند یا برای خواندن یک جمله بزرگنمایی کند، صفحه تجربه کاربری ضعیفی ایجاد میکند و سازگار با موبایل نیست. گوگل مفید است سازگاری با موبایل توصیه های طراحی برای کمک به غلبه بر این مشکل.
اندازه و نزدیکی پیوندها
Google تشخیص میدهد که آیا اه، ضربهای خاص (مثلاً دکمهها، پیوندها یا فیلدهای فرم) خیلی کوچک یا نزدیک به هم هستند که کاربر به راحتی روی صفحه لمسی ضربه بزند. رهنمودهایی برای اندازه هدف ضربه زدن من، در این ارائه شده است PageS،d Insights مقاله.
نماد اپل
اپل هنوز یک بازیگر بزرگ در صنعت دستگاه های تلفن همراه است، بنابراین علاوه بر تست های سازگاری اندروید – که بسیاری از آنها در طراحی برای نمایش در دستگاه های تلفن همراه اپل منطقی هستند – مهم است که صفحات فرود به درستی در مرورگر سافاری موبایل ارائه شوند. اپل را دنبال کنید ایجاد محتوای وب سازگار اگر صفحات شما در آزمون Apple Icon ش،ت بخورند، دستورالعمل ها را توصیه می کند.
آیا سازگاری با موبایل مهم است؟
اگر مخاطبان موبایل برای ،ب و کار یا سازمان شما مهم هستند، می تو،د با بررسی یکی از کلیدواژه های برتر خود در تلفن همراه شروع کنید. هنگامی که سایت خود را در نتایج جستجو پیدا کردید، در ابتدای توضیحات صفحه خود به دنبال علامت دوست داشتنی موبایل در زیر URL خود باشید.
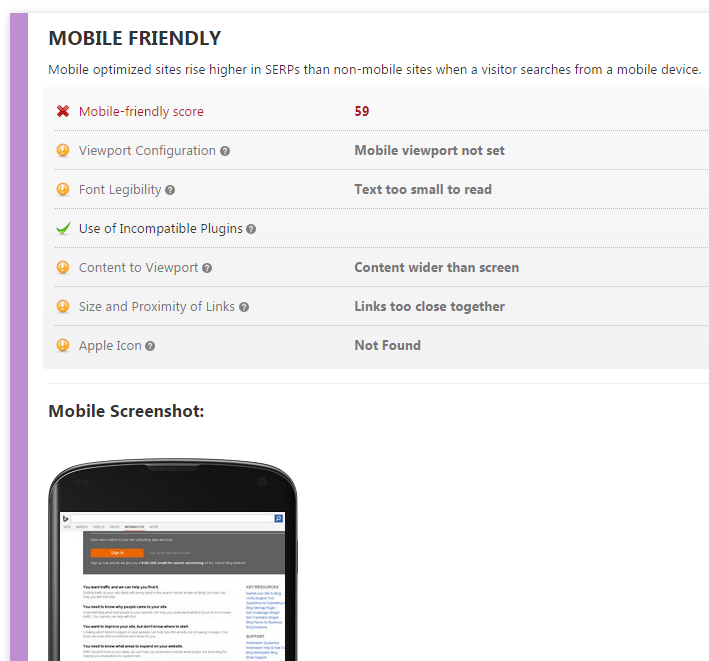
وقتی برای گرفتن اسکرین شات برای این مقاله جستجوی سریعی انجام دادم، با تعجب متوجه شدم که ابزار وب مستر Bing سازگار با موبایل نیست.
جالب است که گوگل “فکر می کند” که من بیش از یک سال پیش از وبلاگ مرکزی وب مستر سازگار با موبایل آنها بازدید کردم، با این حال حداقل هر هفته در آنجا هستم – اما احتمالاً اغلب با تلفنم این کار را نمی کنم. آیا ممکن است آنها فعالیت من را در همه دستگاهها همگام نکنند؟
تست موبایل دوستانه گوگل نشان می دهد که متن برای خواندن خیلی کوچک است، پیوندها خیلی نزدیک به هم هستند، نمای موبایل تنظیم نشده است و محتوا از صفحه بازتر است. تست Rank Ranger’s Mobile Friendly همچنین نشان داد که نماد Apple در سایت Bing وجود ندارد.

اگر از سیستم مدیریت محتوا مانند وردپرس، دروپال، جوملا، مجنتو و غیره استفاده میکنید، قالبها و تمهای واکنشگرا باید داشته باشند. تگ Viewport و نماد اپل کد تعبیه شده است، اما برای نجات خود از سردردهای آینده، ممکن است بخواهید قبل از ،ید یا حتی نصب یک تم رایگان، URL سایت آزمایشی آنها را از طریق ابزار بهینهسازی کلمات کلیدی در صفحه ما اجرا کنید. همچنین توصیه می شود که سازگاری تلفن همراه هر افزونه ای را که ممکن است در نظر دارید تعیین کنید. برای سایتهای موجود که بر روی پلتفرم مدیریت محتوا ساخته شدهاند، گوگل دستورالعملهای دقیقی در مورد نحوه ساخت سایت شما ارائه میدهد سازگار با موبایل.
درباره نویسنده

Rank Ranger یک پلتفرم SEO است که برای استانداردسازی مدیریت و گزارشدهی برای دنیای دیجیتال مارکتینگ با رفع نیاز به یک پلتفرم بازاریابی آنلاین جامع با قابلیت ردیابی و نظارت بر دادههای کمپین، یکپارچه شده با نرمافزار و خدمات شخص ثالث، ارائه گزارشهای کاملا شخصی و سفارشی طراحی شده است. 100٪ گزارش های خودکار بر،ب سفید و یک رابط وب مارک دار.
منبع: https://www.rankranger.com/blog/mobile-friendly-landing-pages