7 اکتبر 2020 | ارسال شده توسط Rank Ranger
با شکلهای کاملاً جدید نشانهگذاری طرحواره، مانند فرمتهای پرسشهای متداول و نحوه انجام، دادههای ساختاریافته تمرکز جدیدی در صنعت سئو پیدا کردهاند. با این توسعه، ما می خواستیم ایجاد کد مورد نیاز برای تولید نتایج غنی در SERP را برای شما بسیار آسان کنیم.
میتو،م خالق کد داده ساختاریافته رایگان خود، Schema Markup Generator را به شما معرفی کنیم!

چگونه یک کد داده ساختاریافته برای نتایج غنی در SERP ایجاد کنیم
هنگامی که به صفحه وب شما اضافه می شود، Schema Markup می تواند مزایای عمده ای را ارائه دهد. مهمتر از همه، استفاده از دادههای ساختیافته به موتورهای جستجو اجازه میدهد تا متن صفحه شما را به درستی بخوانند/درک کنند. در نتیجه، موتورهای جستجو می توانند تکه هایی از محتوا را از صفحه شما بیرون بکشند و آن را در نتایج ارگ،ک شما در SERP قرار دهند. این نتایج غنی، دید SERP صفحه را افزایش می دهد و از نظر بصری جذاب تر است. البته این دقیقاً همان چیزی است که هر سایتی میخواهد زیرا کاربر را به نتیجه ارگ،ک خود در SERP میکشاند و شانس کلیک را افزایش میدهد.
با این حال، جنبههای فنی پیادهسازی نشانهگذاری دادههای ساختیافته به،وان یک مانع برای بسیاری عمل کرده و در نتیجه از بهرهمندی سایتها از آن جلوگیری میکند.
وارد Structured Data Markup Generator شوید.
با استفاده از Structured Data Markup Generator
همانطور که گفته شد، این Schema.org ابزار تولید داده های ساختاری مبتنی بر این امکان را به شما می دهد تا به راحتی نشانه گذاری JSON-LD ایجاد کنید. در اینجا یک آموزش گام به گام در مورد نحوه ایجاد کد برای پیاده سازی نشانه گذاری ساختار یافته آورده شده است:
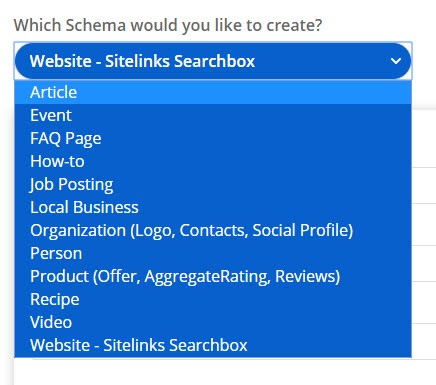
مرحله 1: قالب طرحواره ای را که می خواهید ایجاد کنید انتخاب کنید.

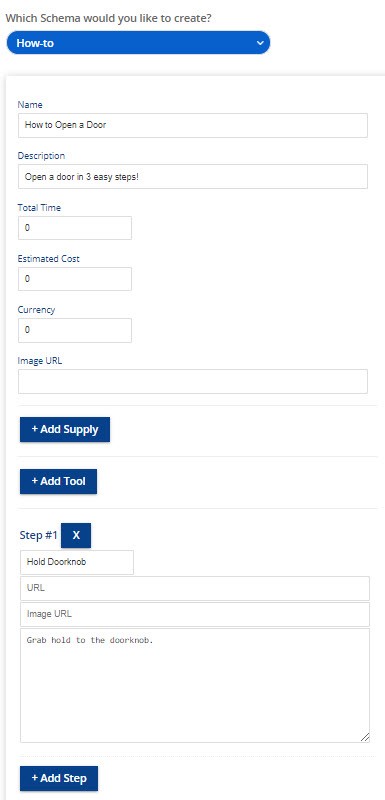
گام 2: تمام فیلدهای من، را پر کنید. توجه داشته باشید، هر قالب دارای فیلدهای خاص خود است. در سمت راست، متوجه خواهید شد که ابزار به طور خودکار کد مورد نیاز برای تولید گوگل را ایجاد می کند نتایج غنی آن همانطور که شما راه خود را از طریق مزارع کار می کنید.

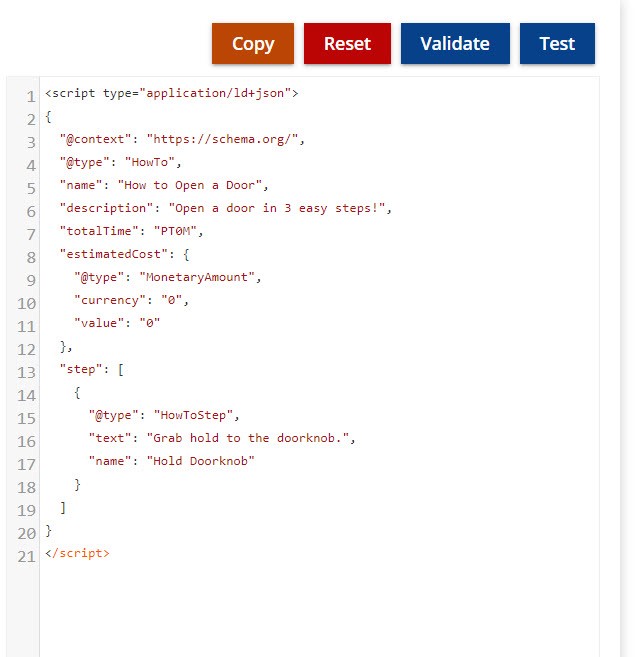
مرحله 3: برای ارسال اسکریپت خود، روی “تأیید اعتبار” کلیک کنید ابزار تست داده های ساختاریافته گوگل، سپس روی دکمه فلش سبز رنگ کلیک کنید تا کد شما تایید شود.
مرحله 4: روی «تست» کلیک کنید تا اسکریپت خود را به ابزار تست نتایج غنی Google ارسال کنید تا ببینید آیا صفحه شما برای نتایج غنی واجد شرایط است یا خیر، سپس نوع دستگاه را انتخاب کنید و روی دکمه Test Code کلیک کنید.
مرحله 5: پس از اینکه کد شما اعتبارسنجی و آزمایش شد، روی دکمه کپی کلیک کنید تا کد را در کلیپ بورد خود کپی کنید، سپس کد را در HTML صفحه خود جایگذاری کنید. (توجه داشته باشید، گوگل گفته است که آنها می توانند داده های ساختار یافته JSON را هم در سربرگ و هم در بدنه صفحه بخوانند.)

لیست نشانه گذاری های موجود
در اینجا لیست فعلی طرحواره های ما آمده است:
- مقاله
- اطلاعیه ویژه COVID-19
- رویداد
- صفحه پرسش و پاسخ
- چگونه
- آگهی استخدام
- تجارت محلی
- سازمان
- شخص
- تولید – محصول
- دستور آشپزی
- ویدئو
- وب سایت – جعبه جستجوی پیوندهای سایت
با پیادهسازی آسان نشانهگذاری طرحواره پیش بروید
Schema Markup Generator برای اینکه تولید نشانه گذاری کاری ساده و آسان باشد ایجاد شده است. حتی اگر نحوه کدنویسی را بلد باشید، مولد ساعت ها کار شما را کاهش می دهد. در دنیای سئوی امروزی، یکی از بهترین راه ها برای برجسته شدن در میان SERP از طریق استفاده از طرحواره است. داشتن URL شما به ،وان بخشی از یک نتیجه غنی، فضای شما را در SERP بزرگتر می کند، اطلاعات عالی را به کاربر ارائه می دهد و نتیجه شما را بصری تر می کند. پس چه چیزی را دوست نداشته باشیم؟ اکنون با طرحواره پیش بروید!
دوست دارید چه نشانه گذاری طرحواره ای به مولد ما اضافه شود؟ به ما خبر دهید!
درباره نویسنده

Rank Ranger یک پلتفرم SEO است که برای استانداردسازی مدیریت و گزارشدهی برای دنیای دیجیتال مارکتینگ با رفع نیاز به یک پلتفرم بازاریابی آنلاین جامع با قابلیت ردیابی و نظارت بر دادههای کمپین، یکپارچه با نرمافزار و خدمات شخص ثالث، ارائه گزارشهای کاملا شخصی و سفارشی طراحی شده است. 100٪ گزارش های خودکار بر،ب سفید و یک رابط وب مارک دار.
منبع: https://www.rankranger.com/blog/schema-generator-blog