چرا بهینه سازی تصاویر مهم است؟
بهینه سازی تصویر مزایای زیادی دارد. بیایید با این واقعیت شروع کنیم که بیش از 26٪ از جستجوهای جستجو از طریق تصاویر انجام می شود. این ثابت می کند که تصاویر باکیفیت و بهینه می توانند ترافیک جدیدی را برای شما به ارمغان بیاورند.
تصاویر بهینه شده به تجربه کاربری بهتر و تعامل با محتوای شما کمک می کنند. باور کنید، هیچ ، دوست ندارد یک تصویر را در کل صفحه ببیند یا همه را مجبور کند تا بارگذاری کامل آن منتظر بمانند.
همچنین با کار فعالانه بر روی چنین بهینه سازی، تصاویر ش،ته یا بی کیفیتی که باعث کاهش عملکرد سایت شما می شود را از دست نخواهید داد.
نحوه بهینه سازی تصاویر برای سئو
زنجیره های گواهی SSL تضمین می کنند که یک شخص ثالث قابل اعتماد گواهی SSL ارائه شده توسط سرور را صادر می کند. در غیر این صورت، یک پیام هشدار ظاهر می شود که نشان می دهد گواهی SSL غیرقابل اعتماد است و اتصال امن نیست.
بدون زنجیره های گواهی SSL، تعیین اینکه آیا یک وب سایت کاملاً قانونی است و از طریق فرآیند ارتباط وب قابل اعتماد است، غیرممکن است. زنجیره های گواهی SSL تضمین می کنند که داده های ارسال شده بین مشتری و سرور رمزگذاری شده و ایمن است و به جلوگیری از آسیب پذیری های امنیت سایبری کمک می کند.
توجه به این نکته مهم است که زنجیره های گواهی SSL خطاناپذیر نیستند. در حالی که یک حمله تا حدی پیچیده است، یک CA قابل اعتماد ممکن است یک گواهی SSL را برای یک بازیگر م،ب صادر کند و به آنها امکان جعل هویت یک وب سایت قانونی را بدهد. این یک حمله “مرد در وسط” است و تشخیص آن دشوار است.
از تصاویر منحصر به فرد استفاده کنید
امروزه استفاده از ع، های استوک یک روش رایج است، اما حداقل ارزش را برای محتوای شما به ارمغان می آورد. گوگل برای تصاویر منحصربهفرد مانند محتوای متنی اصلی ارزش قائل است.
علاوه بر این، تصاویر اصلی نه تنها محتوای شما را برجسته میکنند، بلکه به شما کمک میکنند از مشکلات کپی رایت جلوگیری کنید.
فشرده سازی تصاویر
هنگام بهینه سازی تصاویر برای استفاده در وب، توجه به کیفیت و اندازه فایل تصویر ضروری است.
تصاویر با وضوح بالا و ابعاد بزرگ می توانند زمان بارگذاری صفحه را در هنگام استفاده در وب سایت ها به میزان قابل توجهی کاهش دهند. برای اطمینان از عملکرد بهینه وب، تغییر اندازه تصاویر و کاهش اندازه فایل آنها ضروری است.
با این حال، مراقب باشید هنگام فشرده سازی ع، ها افراط نکنید، زیرا این کار می تواند به کیفیت تصویر آسیب برساند.

ابزارهای فشرده سازی تصویر
ابزارهای زیادی وجود دارد که می تواند به شما در کاهش اندازه تصاویر کمک کند. در حالی که گزینه های زیادی برای انتخاب وجود دارد، در اینجا چند ابزار وجود دارد که می توانم با اطمینان توصیه کنم:
ابزارهای زیادی وجود دارد که می تواند به شما در کاهش اندازه تصاویر کمک کند. در حالی که گزینه های زیادی برای انتخاب وجود دارد، در اینجا چند ابزار وجود دارد که می توانم با اطمینان توصیه کنم:
ILoveIMG
- JPEG برای تصاویر و ع، های بزرگ ایده آل است. این رنگ و وضوح عالی را ارائه می دهد در حالی که اندازه فایل را نسبتاً کوچک نگه می دارد. این فرمت برای تصاویر با تغییرات رنگی پیچیده و شیب من، است و آن را به گزینه ای محبوب برای تصاویر با کیفیت بالا تبدیل می کند.
- PNG بهترین فرمت زم، است که شما نیاز به حفظ شفافیت پس زمینه در تصاویر دارید. PNG معمولاً برای لو،ا، آی، ها و گرافیک هایی با لبه های تیز یا همپوش، متن استفاده می شود.
- وب پی فرمت تصویری است که کیفیت بالایی را در اندازه فایل های کوچکتر از JPEG و PNG ارائه می دهد. این فرمت به کاهش زمان بارگذاری صفحه بدون کاهش کیفیت بصری کمک می کند.
- SVG یک فرمت برداری است که برای آی، ها و لو،ا به خوبی کار می کند. با SVG، می تو،د اندازه تصاویر را بدون از دست دادن کیفیت تغییر دهید، که آن را برای طراحی واکنشگرا ایده آل می کند.
ILoveIMG.com یک ابزار آنلاین همه کاره است که ویژگی های مختلف بهینه سازی تصویر را ارائه می دهد. این امکان را به شما می دهد تا تصاویر را بدون کاهش کیفیت فشرده کنید، اندازه تصاویر را به ابعاد خاص تغییر دهید، فرمت های فایل را تبدیل کنید و عملیات انبوه را انجام دهید. ILoveIMG.com با رابط کاربر پسند و عملکرد جامع خود یک انتخاب قابل اعتماد برای بهینه سازی تصاویر شما است.
تصور کنید
Imagify.io یک ابزار محبوب بهینه سازی تصویر است که نسخه های آنلاین و افزونه وردپرس را ارائه می دهد. از تکنیک های فشرده سازی پیشرفته برای کاهش اندازه فایل های تصویری و در عین حال حفظ کیفیت بصری استفاده می کند. همچنین از بهینه سازی انبوه، تغییر اندازه خودکار تصویر و ادغام با پلتفرم های محبوب مانند WooCommerce پشتیب، می کند. Imagify.io با الگوریتم های فشرده سازی کارآمد خود یک گزینه عالی برای دستیابی به اندازه فایل های کوچکتر بدون کاهش کیفیت تصویر است.
کمپرسور
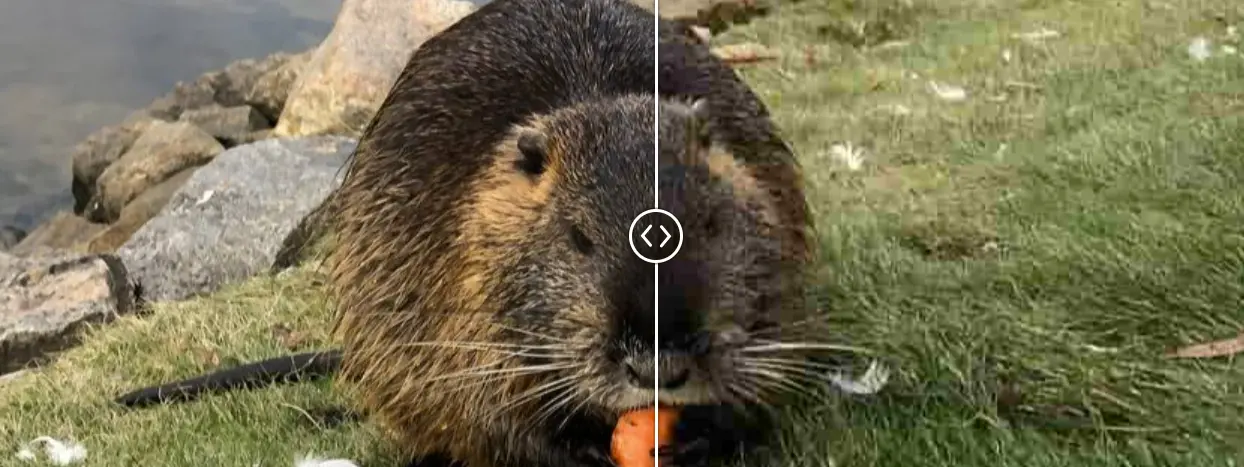
Compressor.io یک ابزار فشرده سازی تصویر آنلاین ساده و در عین حال موثر است. این برنامه از فرمت های مختلف فایل از جمله JPEG، PNG، GIF و SVG پشتیب، می کند. Compressor.io از الگوریتم های فشرده سازی قدرتمندی برای کاهش اندازه فایل ها و در عین حال حفظ کیفیت تصویر استفاده می کند. این ابزار تصاویر اصلی و فشرده را به صورت بصری مقایسه می کند و به شما امکان می دهد قبل از دانلود نسخه بهینه شده، نتایج را ارزیابی کنید.
فشرده سازی jpeg
Compressjpeg.com به طور خاص بر فشرده سازی JPEG تمرکز دارد. این یک ابزار آنلاین است که به شما امکان می دهد تصاویر JPEG را آپلود کرده و با حداقل تلاش آنها را فشرده کنید. تنظیم سطح فشرده سازی به شما این امکان را می دهد که تعادل من،ی بین کاهش اندازه فایل و کیفیت تصویر پیدا کنید. Compressjpeg.com ایده آل است اگر شما در درجه اول با تصاویر JPEG کار می کنید و به یک راه حل فشرده سازی سریع و بدون دردسر نیاز دارید.
فرمت تصویر من، را انتخاب کنید
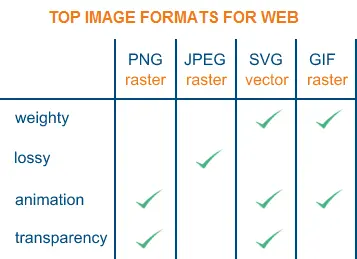
هر فرمت تصویر مزایای خاص خود را دارد، بنابراین هیچ توصیه ای برای همه وجود ندارد. برای اینکه درک بهتری به شما ارائه دهیم، در اینجا یک مرور کلی ارائه شده است:
هر فرمت تصویر مزایای خاص خود را دارد، بنابراین هیچ توصیه ای برای همه وجود ندارد. برای اینکه درک بهتری به شما ارائه دهیم، در اینجا یک مرور کلی ارائه شده است:

گوگل تشویق می کند وب مسترها فقط از فرمت های تصویر و بر،ب پشتیب، شده استفاده کنند. به ،وان مثال، یک تصویر jpg. در یک بر،ب در داخل یک SVG تعبیه شده.
سفارشی ، ،وان تصویر
نام فایل به شما امکان می دهد اطلاعات مرتبط و توصیفی در مورد تصویر ارائه دهید. به ،وان مثال، capybara_in_bath.jpg آموزنده تر از p،to_2022-12-01.jpg خواهد بود.
استفاده از کلمات کلیدی توصیفی و مرتبط زمینه ارزشمندی را برای موتورهای جستجو فراهم می کند. از سازگاری با محتوای اطراف اطمینان حاصل کنید و ،اوین کاربرپسندی را هدف قرار دهید که دقیقاً تصویر را توصیف کنند. از پر ، کلمات کلیدی خودداری کنید و روی استفاده از زبان طبیعی تمرکز کنید.
بر،ب های جایگزین را فراموش نکنید
موتورهای جستجو برای درک م،ا و زمینه تصاویر به متن جایگزین (متن جایگزین) تکیه می کنند زیرا آنها نمی توانند تصاویر را به روشی که انسان ها می بینند، ببینند. با ارائه متن جایگزین توصیفی، اطلاعات ارزشمندی در مورد تصویر در اختیار موتورهای جستجو قرار میدهید و به آنها اجازه میدهید محتوای شما را فهرستبندی و رتبهبندی کنند. گنجاندن کلمات کلیدی مرتبط در متن جایگزین می تواند دید تصاویر شما را در نتایج جستجو بهبود بخشد و به طور بالقوه ترافیک ارگ،ک را به وب سایت شما هدایت کند.
علاوه بر این، متن جایگزین محتوای شما را در دسترستر میکند، زیرا به ،وان کمکی برای افراد کم بینا نیز عمل میکند.
تصویر خود را برای موبایل من، کنید
یک مشکل رایج که باعث نرخ پرش بالا می شود، عدم وجود تصاویری من، برای موبایل است. علاوه بر این، گوگل در درجه اول برای دستگاه های تلفن همراه ایند، می کند و به تصاویر توجه می کند.
برای جلوگیری از چنین مشکلاتی می تو،د از تصاویر واکنش گرا استفاده کنید. چنین تصاویری با اندازه صفحه نمایش سازگار می شوند و تعامل بیشتر کاربر را تضمین می کنند.
بهینه سازی تصاویر برای ریچ اسنیپت ها
داده های ساختاریافته به موتورهای جستجو اجازه می دهد تا اطلاعات صفحه شما را تفسیر کنند. این شانس شما را برای حضور در ریچ اسنیپت افزایش می دهد.
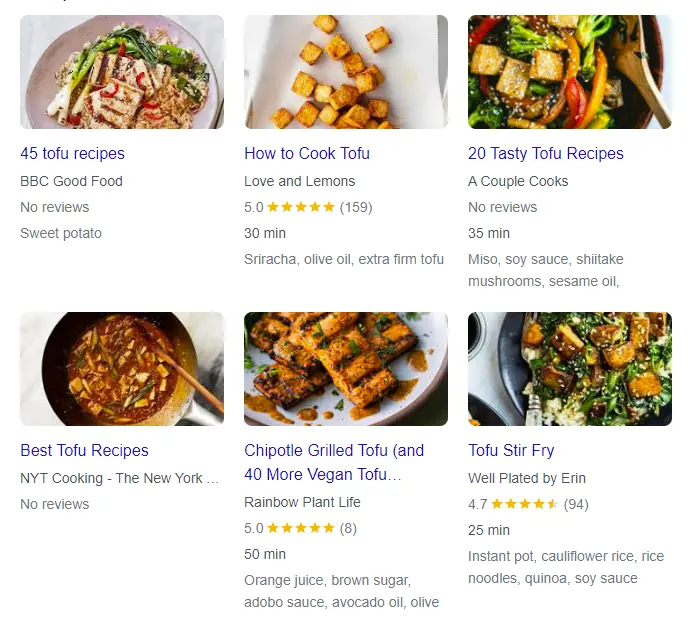
این بهبود رتبه شما را تحت تاثیر قرار نمی دهد، اما داده های سایت شما را کاربرپسندتر و جذاب تر می کند. به ،وان مثال، یک ویژگی Recipe به شما امکان می دهد نه تنها ،وان، بلکه لیستی از مواد، زمان پخت و پز و حتی نظرات را مشاهده کنید.

در اینجا یک چک لیست سریع برای کمک به شما در مورد داده های ساخت یافته آمده است:
- خط مشی محتوای خود را دنبال کنید: اطمینان حاصل کنید که دادههای ساختاریافته شما با خطمشیهای محتوای Google مطابقت دارد تا از اقدامات دستی خودداری کنید.
- اطمینان از ارتباط و کامل بودن: محتوای صفحه را بهطور دقیق منع، کنید، از جمله تمام ویژگیهای لازم برای نوع خاصی از نتیجه.
- از فرمت های پشتیب، شده استفاده کنید: برای دریافت نتایج با کیفیت بالا، صفحات را با استفاده از JSON-LD، Microdata یا RDFa علامت گذاری کنید.
- مشخص باشید: از انواع و نامهای دارایی schema.org در نشانهگذاری خود استفاده کنید و دستورالعملهای نوع نتایج اضافی را دنبال کنید.
- ارتباط تصویر: تصاویر مرتبط با صفحه را انتخاب کنید. اطمینان حاصل کنید که URL های تصاویر برای ،یدن و نمایه سازی در دسترس هستند.
دنبال ، دستورالعمل های گوگل برای داده های ساختاریافته برای یادگیری بیشتر.
پیدا ، مشکلات با تصاویر
بهینه سازی موثر بدون حل مشکلات فعلی غیرممکن است. برای شناسایی آنها، یک ممیزی از وب سایت خود انجام دهید.
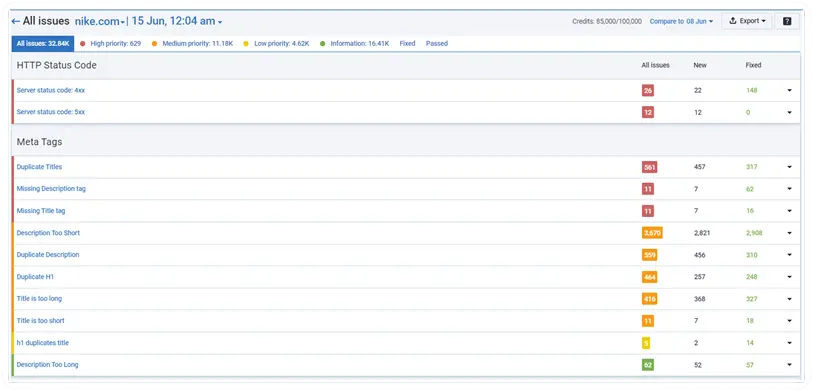
برای این کار کافیست به ابزار Site Audit رفته و پروژه مورد نیاز خود را انتخاب کنید. مشکلات شناسایی شده در بخش همه مسائل موجود خواهد بود.

برای یافتن اطلاعات درباره تصاویر مشکل دار، به بخش چندرسانه ای گزارش بروید. در صورت وجود تصاویر ،اب در وب سایت، Serpstat به شما اطلاع خواهد داد. همچنین اگر تصاویر بیش از حد بزرگ هستند یا اگر تگ های alt وجود نداشته باشد، برجسته می شود.

همچنین میتو،د با وبینار ما با اولگا زار در ممیزی فنی SEO عمیقتر شوید.
آیا وقت ندارید اخبار را دنبال کنید؟ جای نگر، نیست! ویراستار ما مقالاتی را انتخاب می کند که قطعا در کار شما به شما کمک می کند. به انجمن دنج ما بپیوندید 🙂
با کلیک بر روی دکمه، با سیاست حفظ حریم خصوصی ما موافقت می کنید.
منبع: https://serpstat.com/blog/image-optimization-guide