9 ژوئن 2021 | ارسال شده توسط Darrell Mordecai

Core Web Vitals.
فقط صدای آن ترس را در دل سئوکاران ایجاد می کند.
این به احتمال زیاد به این دلیل است که احتمالاً پرطرفدارترین به روز رس، الگوریتم گوگل تاکنون بوده است.
سوال این است که آیا باید نگران آن باشید؟
چگونه متوجه می شوید که سایت شما برای Core Web Vitals آماده است؟
در این پست، من توضیح خواهم داد که Google Core Web Vitals چیست، چگونه می تو،د سایت خود را تجزیه و تحلیل کنید، و چگونه می تو،د به راحتی برای آن بهینه سازی کنید.
Core Web Vitals چیست؟
قبل از توضیح اینکه Core Web Vitals چیست و چگونه بر SEO شما تأثیر می گذارد، ابتدا باید توضیح دهم که الگوریتم Google Page Experience چیست.
درک تجربه صفحه گوگل
چیزی که گوگل را به یک موتور جستجوی عالی تبدیل می کند این است که گوگل هرگز از پیشرفت خود دست نمی کشد. بهبودهایی که برای شما، کاربر خوب است.
اگرچه سئوکاران همیشه از تغییرات راضی نیستند، اما شکی نیست که گوگل به طور تصاعدی پیشرفت کرده است. دیگر آن سایت های هر،مه را در بالای نتایج جستجو نمی بینیم.
دیگر مقالات بی م،ی پر از کلمات کلیدی را نمی بینیم که برای برآوردن الگوریتم های گوگل طراحی شده اند. به عبارت دیگر، گوگل به دنبال شما، کاربر است و همیشه در تلاش برای بهبود است.
نه تنها کیفیت محتوا در حال بهبود است، بلکه نحوه یافتن محتوا نیز در حال بهبود است.
گفتنی است، از طریق مطالعات داخلی و تحقیقات صنعتی، گوگل دریافته است که تجربه صفحه نیز مهم است.
اکنون درک این نکته مهم است که این یک روش کاملاً جدید برای نگاه ، به سفر کاربر است. تا کنون تمرکز اصلی بر کیفیت محتوا و نحوه یافتن کاربر بوده است.
Google Page Experience به این موضوع میپردازد که دسترسی به محتوا و تعامل با آن آسان است.
به روز رس، تجربه صفحه
بهروزرس، تجربه صفحه شامل تعدادی معیار کاربر است.
اقدامات تجربه صفحه:
- سرعت بارگذاری، پاسخگویی و پایداری
- سازگاری با موبایل
- HTTPS
- وجود تبلیغات سرزده
- اگر هنگام بارگذاری صفحه، محتوا به اطراف می پرد
این برنامه بازی گوگل است که تجربه صفحه را در نحوه رتبه بندی محتوا در SERP ها لحاظ کند. به عبارت دیگر، اگر محتوای شما یک تجربه کاربری افتضاح داشته باشد، این می تواند بر رتبه بندی محتوای شما تأثیر بگذارد.
چقدر بر رتبه شما تاثیر خواهد گذاشت؟
زمان نشان خواهد داد.
اما درک این نکته مهم است که این بخش کوچکی از بسیاری از فاکتورهای رتبه بندی است که در حال حاضر وجود دارد.
با درک آن، اکنون میتو،م Core Web Vitals چیست.
==> نکات بهینه سازی سرعت سایت را کشف کنید

درک Core Web Vitals
Core Web Vitals مجموعه ای از سیگنال ها هستند که یکی از اجزای الگوریتم Page Experience خواهند بود.
بر 28 می، گوگل اعلام کرد در وبلاگ خود که Core Web Vitals در سیگنال های تجربه صفحه Google موجود گنجانده می شود.
آیا Core Web Vitals مهم است؟
معیارهای تجربه صفحه یک عامل رتبه بندی رسمی خواهد بود. به عبارت دیگر، اگر گوگل فکر می کند که کاربران هنگام بازدید از سایت شما تجربه کاربری بدی خواهند داشت، ممکن است گوگل صفحات شما را در جستجو کاهش دهد.
از آنجایی که موضوع تجربه کاربر همه جانبه است و از آنجایی که ابزارهای فراو، وجود دارد که بهینه سازی تجربه کاربر را به چالشی تبدیل می کند، Core Web Vitals قصد دارد با تمرکز بر مهمترین معیارها، تجربه کاربر را ساده کند.
اینها معیارهای کاربر محور در زمان واقعی هستند که امتیازات خاصی را در جنبههای تجربه کاربری یک صفحه میدهند. آنها زمان بارگذاری، تعامل و ثبات محتوا را اندازه گیری می کنند.
اگرچه می توان انتظار داشت که این سیگنال ها در طول زمان تکامل یابند، معیارهای فعلی عبارتند از:
- بزرگترین رنگ محتوایی (LCP)
- تاخیر ورودی اول (FID)
- تغییر چیدمان تجمعی (CLS)
بزرگترین رنگ محتوایی (LCP)
متریک Largest Contentful Paint زمان رندر بزرگترین تصویر یا بلوک نوشتاری قابل مشاهده در نمای درگاه را از زم، که صفحه برای اولین بار بارگذاری می شود اندازه گیری می کند.
این بدان م،است که LCP نقطه ای را که بزرگترین محتوای صفحه بارگذاری شده است اندازه می گیرد. این به طور خاص بر روی سرعت صفحه شما تمرکز دارد که می تواند پی،ل ها را روی صفحه نمایش دهد.
با اندازه گیری این، گوگل به این نگاه می کند که کاربر برای اولین بار چه زم، مقدار قابل توجهی از محتوای صفحه را می بیند.
سایر معیارهای سرعت صفحه ممکن است سرعت بارگیری صفحه را به دقت اندازه گیری کنند، اما ،اصری که اندازه گیری می کنند معمولاً به تجربه کاربر مربوط نمی شوند.
میزان قابل توجهی از محتوای قابل مشاهده، نقطه مربوط به ارتباط کاربر با صفحه است.
تاخیر ورودی اول (FID)
هنگامی که صفحه شما به م،ای واقعی کلمه پی،لها را روی صفحه نمایش میدهد (همانطور که با LCP اندازهگیری میشود)، تأخیر ورودی اول میزان پاسخگویی آن پی،لها را اندازهگیری میکند.
به عبارت دیگر کاربر با چه سرعتی می تواند با صفحه ارتباط برقرار کند. این معیاری برای اولین برداشت کاربر از تعامل صفحه است.
FID معیاری است از زم، که کاربر برای اولین بار روی پیوند کلیک می کند (یا ضربه می زند) تا زم، که می تواند با صفحه تعامل داشته باشد.
برای ارائه یک تجربه کاربری خوب، صفحه شما باید دارای تاخیر ورودی اول 100 میلی ث،ه باشد.
تغییر چیدمان تجمعی (CLS)
تغییر چیدمان تجمعی ثبات بصری را اندازه گیری می کند. این اندازه گیری می کند که کاربران هر چند وقت یکبار تغییر طرح را تجربه می کنند.
به عبارت دیگر، اگر کاربر در حال تعامل با یک صفحه باشد و چیدمان آن تغییر کند، این یک صفحهآرایی ناپایدار در نظر گرفته میشود.
تغییرات چیدمان اغلب زم، اتفاق می افتد که ،اصر به صورت پویا به صفحه ای بالاتر از محتوای موجود اضافه می شوند.
CLS تمام تغییرات طرحبندی غیرمنتظرهای را که در طول عمر صفحه اتفاق میافتد، اندازهگیری میکند.
برای ارائه یک تجربه صفحه خوب، یک صفحه باید دارای امتیاز CLS 0.1 یا کمتر باشد.
اکنون که متوجه شدید معیارهای Core Web Vitals چیست و چرا اهمیت دارند، بیایید دریابیم که آیا صفحه شما با Core Web Vitals مطابقت دارد یا خیر و در صورت عدم سازگاری با آن چه باید کرد.
چگونه منابع حیاتی وب اصلی خود را بررسی کنیم
چند مکان وجود دارد که می تو،د امتیازات Core Web Vitals خود را پیدا کنید که هر کدام مزایا و معایب خود را دارند.
کنسول جستجوی گوگل
اولین جایی که باید شروع کرد این است کنسول جستجوی گوگل. دلیل اینکه اولین جایی برای شروع است این است که داده های Core Web Vitals را برای کل سایت شما به شما نشان می دهد.
این بدان م،ی است که شما می تو،د درک کاملی از نحوه عملکرد سایت خود داشته باشید و ببینید چه مشکلاتی در کل سایت شما ظاهر می شود.
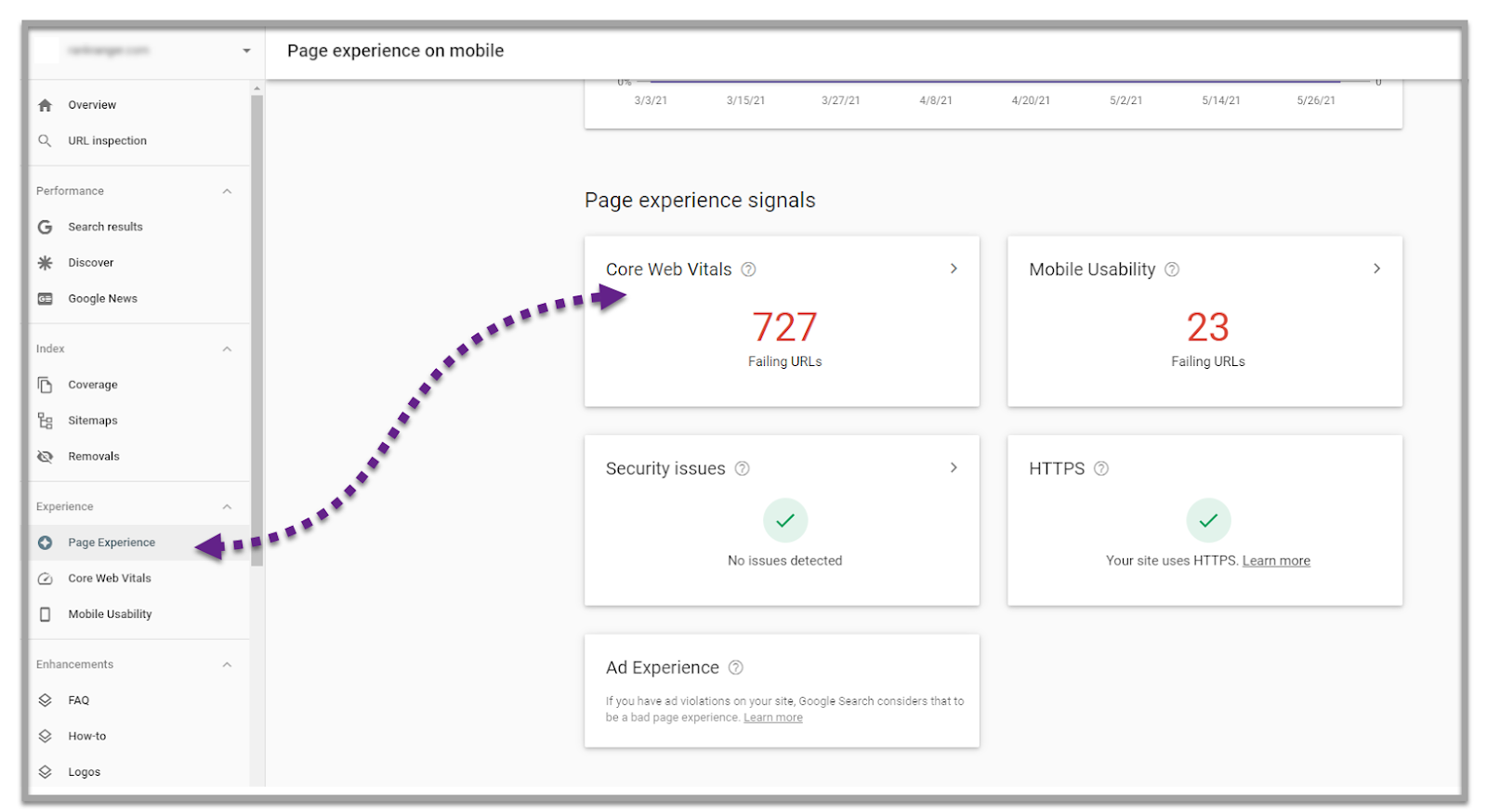
برای شروع، یک بار در حساب کنسول جستجوی خود، روی تب Page Experience کلیک کنید.

این یک نمای کلی از معیارهای تجربه صفحه به شما نشان می دهد.
این شامل:
- Core Web Vitals
- قابلیت استفاده از موبایل
- مسائل امنیتی
- HTTPS
پس از آن می تو،د به گزارش های جداگانه کلیک کنید.
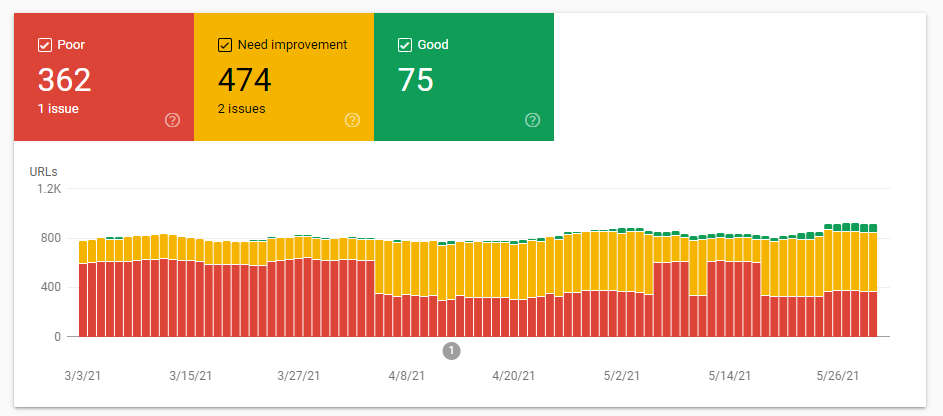
به ،وان مثال، اگر روی گزارش Core Web Vitals کلیک کنید، یک گزارش کلی خواهید دید که تعداد URL ها را به شما نشان می دهد:
- خوب
- نیاز به بهبود دارد
- فقیر

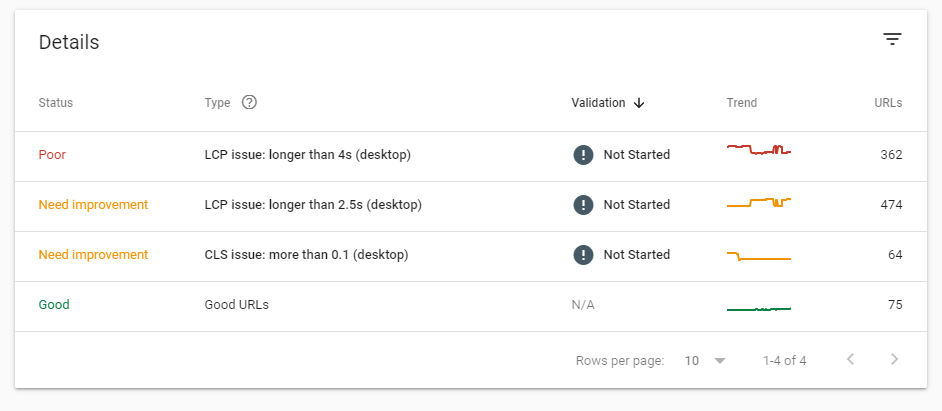
همچنین میتو،د به ،مت «جزئیات» بروید تا مشکلات خاص و تعداد URLهایی که تحت تأثیر قرار گرفتهاند را ببینید.

برای مشاهده اینکه چه URL هایی تحت تأثیر قرار می گیرند، روی هر یک از فیلدهای موجود در بخش جزئیات کلیک کنید.
اکنون، قبل از اینکه به شما نشان دهم چگونه تجربه صفحه خود را بهبود ببخشید، مکان دومی وجود دارد که می تو،د معیارهای Core Web Vitals خود را ببینید.
Rank Ranger On-Page Keyword Optimization Tool.
ابزار بهینه سازی کلمات کلیدی در صفحه Ranger Ranger
ما اخیراً Core Web Vitals را به ابزار بهینهسازی On-Page خود اضافه کردهایم.
با دیدن Core Web Vitals خود در این ابزار، میتو،د ببینید که کجا با تصویر بزرگتر بهینهسازی سئوی درون صفحه شما مطابقت دارند.
اما، قبل از اینکه بتوانم دلیل آن را توضیح دهم، ابتدا باید خود ابزار را توضیح دهم.
این ابزار به گونهای طراحی شده است که دادههایی را در اختیار شما قرار میدهد تا به شما در بهینهسازی تمام جنبههای سئوی درون صفحهتان کمک کند.
این کار را به دو صورت انجام می دهد. در ابتدا، به این می پردازد که چگونه صفحه شما برای رتبه بندی برای کلمه کلیدی هدف شما بهینه شده است. در مرحله دوم، به نحوه بهینه سازی صفحه شما برای معیارهای عمومی تر کاربر می پردازد.
به عبارت دیگر، ابزار شما را تجزیه و تحلیل خواهد کرد:
- آدرس صفحه
- بر،ب ،وان
- توضیحات متا
- هدر H1
- ساختار صفحه
- کلید واژه ها
… و خیلی بیشتر
برای شروع کار با این ابزار، یک URL را در نوار جستجو رها کنید، یک کلمه کلیدی مورد نظر را وارد کنید و جستجو را بزنید.

این گزارشهای متعددی را برای شما به ارمغان میآورد که تمام جنبههای URL را که در حال تجزیه و تحلیل هستید نشان میدهد.
اگر به سمت پایین به بخش سرعت پاسخگویی صفحه بروید، می تو،د معیارهای Core Web Vitals برای صفحه را ببینید.

مزیت داشتن Core Web Vitals در ابزاری مانند این این است که میتو،د ببینید که Core Web Vitals با تصویر بزرگتر بهینهسازی سئوی درون صفحهتان کجا قرار میگیرد.
و از آنجایی که بهینهسازیهای زیادی در صفحه وجود دارد، دیدن همه آنها در یک مکان به شما کمک میکند تا روی بهینهسازیهایی متمرکز بم،د که سوزن را سریعتر حرکت میدهند.
به ،وان مثال، اگر گوگل نداند صفحه شما در مورد چیست، صفحه شما شانس کمی برای رتبه بندی در SERP هدف شما دارد.
این بدان م،ی است که بهبود Core Web Vitals برای آن صفحه به رتبه بالاتر آن کمک نمی کند. در عوض، ممکن است ایده بهتری باشد که مطمئن شوید کلمه کلیدی در بر،ب ،وان و در متن اصلی ظاهر می شود.
از طرف دیگر، اگر گوگل محتوای شما را درک می کند اما معیارهای کاربری آن ضعیف است، شاید وقت آن رسیده که روی سرعت صفحه خود کار کنید.
من میدانم که مثال بالا بیش از حد سادهسازی شده است و درست ، آن به ایجاد تعادل در بسیاری از عوامل مربوط میشود. منظور من این است که زمان کوتاه است و به ،وان یک سئو باید روی ،ب بیشترین سود در کوتاه ترین زمان ممکن تمرکز کنید.
اکنون، در این مرحله، باید بتو،د بفهمید که روی چه مسائلی باید کار کرد. گام بعدی پیدا ، چگونگی رفع آن است.
برای انجام این کار، ابزار مورد علاقه من Google PageS،d Insights است.
Google PageS،d Insights
در این مرحله، زمان آن رسیده است که داده های خاص تری را از Google PageS،d Insights دریافت کنید.
برای شروع، کافی است یکی از URL های با کارایی پایین خود را در نوار جستجو وارد کنید.

هنگامی که این کار را انجام می دهید، PageS،d Insights یک نمای کلی از نحوه عملکرد URL به شما ارائه می دهد.

همانطور که در اسکرین شات بالا می بینید، ابزار در حال ارائه است:
- اولین رنگ محتوایی (FCP)
- تاخیر ورودی اول (FID)
- بزرگترین رنگ محتوایی (LCP)
- تغییر چیدمان تجمعی (CLS)
علاوه بر این، همچنین به شما می گوید که چه چیزی نیاز به بهبود دارد و چگونه آن را انجام دهید. برای مشاهده آن، به ،مت فرصت ها بروید.
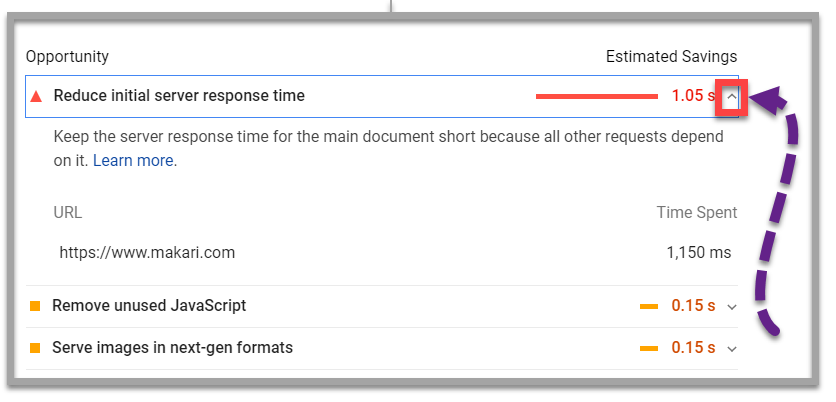
بخش فرصتها فهرستی از مشکلاتی را به شما نشان میدهد که میتواند مستقیماً بر عملکرد صفحه شما تأثیر بگذارد. هر پیشنهاد همچنین ،نی از سرعت بارگذاری صفحه در صورت انجام بهبود ارائه می دهد.
همچنین، این ابزار به شما نشان می دهد که چگونه هر مشکل را حل کنید. برای مشاهده آن، روی فلش رو به پایین در کنار مشکلی که میخواهید روی آن کار کنید کلیک کنید و PageS،d Insights دادههای دقیقتری را به شما ارائه میدهد که نحوه حل مشکل را توضیح میدهد.

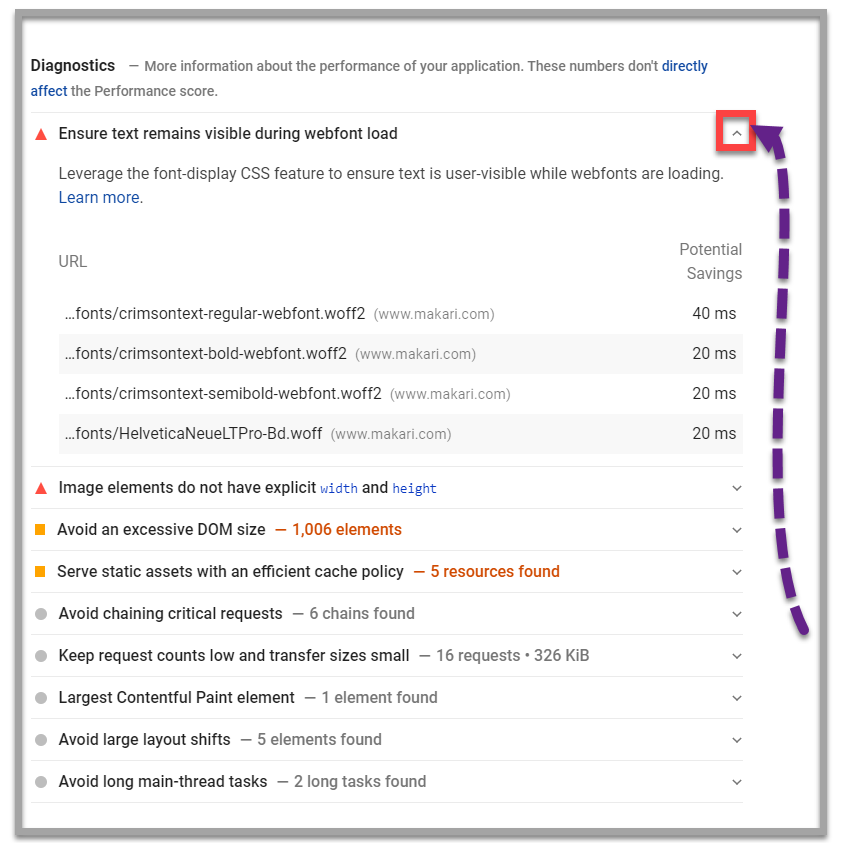
هنگامی که بهبودهای خود را انجام دادید، به بخش Diagnostics بروید. بخش Diagnostics به شما نشان می دهد که چگونه صفحه شما به بهترین شیوه های توسعه وب پایبند است.
مانند بخش فرصتها، هر ،صر عیبیابی همچنین به شما نشان میدهد که با ارائه دادههای دقیقتر، چه چیزی را باید برطرف کنید. برای دیدن داده ها، روی فلش رو به پایین کلیک کنید.

Core Web Vitals – The Big Picture
امیدواریم این پست موضوع Core Web Vitals را برای شما ابهام کند.
تبلیغات زیادی در مورد این موضوع وجود دارد، زیرا گوگل زودتر از موعد راه اندازی خود را اعلام کرد، به نظر می رسد که دنیای سئو در یک جنون است.
فراموش نکنید که Core Web Vitals یکی از اجزای بسیاری از فاکتورهای رتبه بندی است.
با این حال، اگر صفحه شما تجربه کاربری ضعیفی دارد، اکنون باید بد،د که چگونه می تو،د روی کدام صفحات تمرکز کنید و چه جنبه هایی را اصلاح کنید.
درباره نویسنده

دارل یک بازاریاب محتوا در Rank Ranger است. در حین کار به ،وان مدیر سئو در یک آژانس بازاریابی کوچک، دارل به عشق خود به بازاریابی و سئو پی برد.
منبع: https://www.rankranger.com/blog/what-are-core-web-vitals