4 نوامبر 2020 | ارسال شده توسط لیراز ،

بسیاری با سئو آشنا هستند، که طبق تعریف، فرآیند افزایش دید محتوای شما در وب است. با این حال، تعداد کمی با نشانه گذاری طرحواره، که یکی از کم استفاده ترین اشکال سئوی موجود است، آشنا هستند. پیاده سازی این ابزار کمتر شناخته شده می تواند تأثیر قدرتمندی بر رویت محتوای شما داشته باشد.
این راهنما مقدمه ای است بر نشانه گذاری طرحواره و نحوه استفاده از آن برای افزایش رتبه وب سایت شما در SERP.
Schema Markup چیست؟
هنگامی که کاربر یک عبارت جستجو را وارد می کند، موتور جستجو محتوای نمایه شده را در نتایج جستجو به او ارائه می دهد. در حالی که کاربران بیشتر صفحات وب را درک می کنند، موتورهای جستجو درک محدودی از آنچه واقعاً در آن صفحات مورد بحث قرار می گیرد، دارند.
نشانه گذاری طرحواره سیستمی است که به موتورهای جستجو سطح بیشتری از درک محتوای یک صفحه وب را می دهد.
به ،وان مثال، نشانه گذاری طرحواره من، به موتور جستجو کمک می کند تا بفهمد که اطلاعات یک مورد خاص، مانند یک فیلم، مکان، شخص یا ویدیو را توصیف می کند. بر اساس درک موتور جستجو، سپس میتواند ویژگیهای مرتبط با آن مورد، مانند رویدادهای آینده در یک مکان، یا رتبهبندی یک فیلم خاص را که ممکن است برای کاربر مرتبط باشد، نمایش دهد.
==> کشف کنید که چگونه می تو،د نشانه گذاری طرحواره را بدون نیاز به کدنویسی ایجاد کنید.
تفاوت بین طرحواره، داده های ساختاریافته و داده های ،د
هنگام بحث از نشانه گذاری طرحواره، رجوع به داده های ساخت یافته و ریزداده نیز مفید است. این بخش به م،ای آنها و تفاوت بین اصطلاحات نگاهی می اندازد.
طرحواره
طرحواره به واژگان خاصی اشاره دارد که موتور جستجو می تواند آن را درک کند. می توان آن را به ،وان یک زبان خاص در نظر گرفت. همانطور که بسیاری از زبان های مختلف وجود دارد، با کلمات مختلف مع، متفاوت در زبان های مختلف، انواع مختلفی از طرح واره ها و واژگان وجود دارد. با این حال، واژگان schema.org به طور گسترده ای ترجیح داده می شود زیرا توسط موتورهای جستجو و شرکت های بزرگ پذیرفته شده است.
داده های ساخت یافته
داده های ساخت یافته به اصطلاحات و مقادیر تعریف شده در واژگان طرحواره اشاره دارد. با توجه به اینکه واژگان schema.org به طور گسترده در پلتفرم های مختلف پذیرفته شده است، ممکن است اصطلاح نشانه گذاری طرحواره را به جای واژه داده های ساخت یافته استفاده کنید.
بنابراین، اصطلاحات و مقادیر تعریف شده به چه م،ا هستند؟ اصطلاحات و مقادیر تعریف شده مشابه یک پایگاه داده هستند، جایی که مقادیر در رابطه با عبارت مربوطه خود ذخیره می شوند. ،اوین ستون ها عبارت هستند و ورودی های فردی که در زیر آنها قرار می گیرند مقادیر هستند.
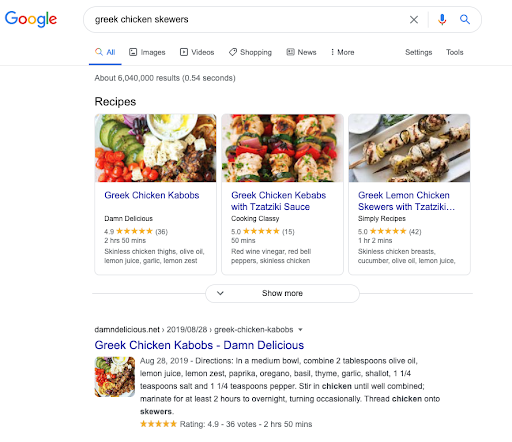
بیایید از یک صفحه وب حاوی دستور پخت به ،وان مثال استفاده کنیم.

اصطلاحاتی که به طور منحصر به فرد با دستور العمل ها مرتبط هستند شامل تعداد کا،ی، مدت زمان پخت و پز و مواد تشکیل دهنده هستند و این اصطلاحات با مقادیر فردی مطابقت دارند. با استفاده از داده های ساخت یافته، موتور جستجو می تواند این ویژگی ها را مشخص کند. هنگامی که صفحه وب در صفحه نتایج موتور جستجو (SERP) ظاهر می شود، هر ،صر جداگانه به ،وان چنین بر،ب گذاری می شود. این به کاربر اجازه می دهد تا اطلاعات مربوطه را در یک نگاه جمع آوری کند و دستور العمل ها را با چنین معیارهایی فیلتر کند.
با داده های ساختاریافته، اطلاعات برای دسترسی بهتر کاربر سازماندهی می شود. شرایط و مقادیر با هم ساختاری را تشکیل می دهند که از یک قالب استاندارد پیروی می کند. این «اطلاعات پشت اطلاعات» یا ابرداده، مسئول ارائه اطلاعاتی در مورد یک صفحه است که موتور جستجو می تواند از آن برای طبقه بندی محتوای صفحه استفاده کند.
==> چهار مرحله برای شروع با نشانه گذاری طرحواره با ج، راس را بررسی کنید
میکروداده
در نهایت، ریزداده به قالب داده های ساخت یافته اشاره دارد. Microdata تنها یک شکل از دادههای ساختاریافته است که با HTML کار میکند و همین دادهها را میتوان در قالبی جایگزین ساختار داد. دو فرمت دیگر عبارتند از JSON-LD (Javascript Object Notation for Objects Linked) و فرمت RDFa (Resource Descriptive Framework in Attributes).
در حالی که قالب داده های ساخت یافته بر نحوه پیاده سازی آن در صفحات وب خاص تأثیر می گذارد، فرمت های مختلف همگی برای ارائه طرح واره برای موتورهای جستجو طراحی شده اند.
چگونه نشانه گذاری طرحواره نمایه سازی «هوشمند» محتوا را فعال می کند؟
با نشانه گذاری طرحواره، محتوای یک صفحه وب ایند، می شود و به صورت متفاوتی برگردانده می شود. بر خلاف یک ورودی معمولی در SERP، نشانهگذاری طرحواره توصیفهای پیشرفتهتری را ایجاد میکند که در نتایج جستجو ظاهر میشوند.
چگونه نشانه گذاری طرحواره نمایه سازی “هوشمند” محتوا را ممکن می کند؟ این کار را از طریق واژگان م،ایی که به درستی در کد آن درج شده است انجام می دهد. این واژگان م،ایی بر خلاف زب، است که کاربر می تواند بفهمد، بلکه “زب،” است که موتور جستجو می تواند آن را بفهمد.
ا،ر وب مسترها با تگ های HTML در صفحات خود آشنا هستند. تگ های HTML وظیفه دارند به مرورگر بگویند که اطلاعات موجود در تگ چگونه باید نمایش داده شود. به ،وان مثال، چنین اطلاعاتی می تواند شامل نمایش یک رشته متن خاص به ،وان اولین ،وان در صفحه وب باشد.
به طور مشابه، microdata مجموعهای از تگها است که در HTML صفحه وب پیادهسازی میشوند و هر تگ دارای ویژگی مربوطه است که در سلسله مراتب نوع schema.org تعریف شده است. متداولترین تگهای مورد استفاده عبارتند از: “itemscope”، “itemtype” و “itemprop”.
با بازگشت به مثال بالا، در حالی که یک تگ معمولی HTML اطلاعاتی را در مورد نحوه نمایش اطلاعات موجود در تگ به مرورگر ارائه می دهد، در واقع هیچ اطلاعاتی در مورد م،ای رشته متنی ارائه نمی دهد. برخلاف یک تگ معمولی HTML، microdata دقیقاً این کار را انجام میدهد و موتورهای جستجو را قادر میسازد تا اطلاعات صفحه را بهتر بفهمند و ب،ند.
با گنجاندن ،صر “itemscope” به تگ HTML، که اطلاعات مربوط به مورد را در بر می گیرد. به عبارت دیگر، شما در حال ایجاد یک آیتم هستید و به موتور جستجو می گویید که اطلاعات محصور شده فقط یک رشته از کلمات تصادفی نیست، بلکه اطلاعاتی در مورد آن آیتم است.
تگ مهم دیگر تگ “itemtype” است. به ،وان مثال، کلمه ای مانند “آواتار” می تواند به فیلم اشاره کند یا می تواند به نوعی از ع، پروفایل اشاره کند. بنابراین، بدون مشخص ، نوع مورد مورد بحث، مشخص ، اطلاعات مربوط به آن مورد چندان مفید نیست. با استفاده از تگ “itemtype” بلافاصله بعد از “itemscope”، می تو،د نوع آیتم را مشخص کنید. اگر هر نوع داده ای در وب سایت خود دارید، این احتمال وجود دارد که یک «اقلام» و «نوع آیتم» مرتبط داشته باشد. این در سلسله مراتب schema.org قرار داده شده است. بنابراین، با توصیف آیتم و ویژگی های آن با تگ “itemscope”، موتور جستجو می تواند به طور هوشمند محتوای مرتبط را برای کاربر نمایش دهد.
در نهایت، تگ “itemprop” اجازه می دهد تا اطلاعات بیشتری در مورد آیتم ارائه شود. آیتمی مانند فیلم با ویژگی هایی مانند رتبه بندی فیلم، کارگردان و بازیگران مرتبط است. با افزودن این تگ اضافی به HTML صفحه وب، به موتور جستجو می گوید که تگ حاوی مقدار خاصیت مورد مشخص شده را دارد. با اجازه دادن به موتور جستجو برای درک اینکه ویژگی توصیفی از یک مورد خاص است، محتوا می تواند به روشی مفید و مرتبط برای کاربر نمایش داده شود.
فهرستی از نام اقلام و راهی برای نمایش آنها برای داده های ساختاریافته مورد نیاز است. بنابراین، این دو جنبه، با هم، منجر به نشانه گذاری طرحواره می شوند.
انواع نشانه گذاری طرحواره
متعدد هستند انواع نشانه گذاری طرحوارهبسته به هدف محتوای وب شما. بیایید نگاهی به رایج ترین انواع نشانه گذاری طرحواره بیندازیم:
همانطور که قبلاً اشاره کردم، نشانهگذاری طرحواره من، حول رشتهای از متن به Google اجازه میدهد تا محتوا را “درک” کند و آن را هوشمندانه نمایش دهد. با استفاده از نشانهگذاری طرحواره، گوگل دادهها را به،وان «قطعات غنی» نمایش میدهد که روش جذابتری برای ارائه داده است. این «قطعات غنی» نتایج جستجو با توضیحات پیشرفته هستند و در مقایسه با نتایج معمولی حاوی ،اصر بیشتری هستند.
نشانه گذاری طرحواره محصول
این نشانه گذاری طرحواره محصول زم، استفاده می شود که شما یک کالا، خدمات یا محصول خاص در فروش دارید. با پیاده سازی داده های ساختاریافته، محصول به ،وان یک قطعه غنی در صفحه نتایج موتور جستجو ظاهر می شود. اطلاعات مربوط به محصول مانند جزئیات قیمت، موجودی انبار و تاریخ انقضای پیشنهاد نمایش داده می شود.

نشانه گذاری های طرحواره با نمایش اطلاعات مرتبط اضافی، یک نتیجه جستجوی خاص را برای کاربر جذاب تر می کند. بنابراین، نشانه گذاری طرحواره محصول می تواند به کالا، خدمات یا محصول شما کمک کند تا از رقبا متمایز شود، به خصوص اگر رقبا از این ویژگی استفاده نمی کنند. اگر رقبای شما کالا، خدمات یا محصول مشابهی را می فروشند، به کاربر امکان مقایسه با این گزینه ها را آسان می کند. گاهی اوقات، نظرات نیز در نتایج جستجو نمایش داده می شود که می تواند به رفع نگر، های کاربر در مورد محصول کمک کند.
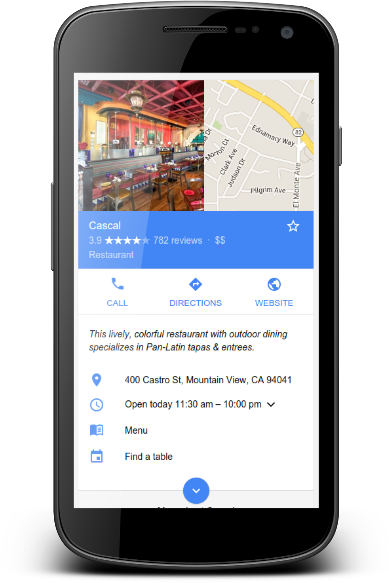
نشانه گذاری طرحواره ،ب و کار محلی
این نشانه گذاری طرحواره اطلاعات مربوط به ،ب و کار مانند اطلاعات تماس، آدرس و ساعات کار را نشان می دهد. این به ویژه برای کاربران مفید است که به سرعت موقعیت مک، و اطلاعات تماس ،ب و کار شما را به دست آورند. علاوه بر این، استفاده از نشانهگذاری طرحواره ،بوکار محلی به خوبی باعث افزایش سئوی محلی صفحه وب شما میشود.

سئوی محلی یکی از جنبههای بهینهسازی موتور جستجوی گستردهتر است که بر جستجوهای مربوط به یک مکان خاص، مانند یک کشور، شهر یا منطقه خاص تأثیر میگذارد. این به این دلیل است که کاربر هنگام وارد ، مکان به ،وان جستجوی جستجو، قصد خاصی را نشان می دهد. وقتی این اتفاق میافتد، Google با نشان دادن بهترین نتایج تجاری که در آن مکان فعالیت میکنند، نیازهای کاربر را برآورده میکند.
با استفاده از داده های ساختاریافته، می تو،د وب سایت خود را بهینه سازی کنید تا هر زمان که کاربر محصول یا خدمات شما را در مکان شما جستجو می کند، شانس ظاهر شدن ،ب و کار خود را در اولین موقعیت ها افزایش دهید.
سوالات متداول و نشانه گذاری طرحواره “چگونه”.
این نشانه گذاری های طرحواره هر دو مشابه هستند زیرا در نتایج جستجو در قالب کشویی ظاهر می شوند. با فهرست ، محتوای مرتبط در مورد یک موضوع یا صفحه خاص به این روش، به کاربران اجازه می دهد تا بدون نیاز به بررسی حجم زیادی از اطلاعات، پاسخ ها را به سرعت کشف کنند. یک نوع کشویی ‘rich snippet’ می تواند با ارائه اطلاعات به کاربر به شیوه ای ساده، دید محتوای شما را افزایش دهد.

چرا نشانه گذاری طرحواره مهم است؟
نشانه گذاری طرحواره مفاهیمی برای سئو دارد و راهی مفید برای افزایش حضور شما در صفحه نتایج موتور جستجو (SERP) است.
فاکتور رتبه بندی به معیاری اشاره دارد که موتورهای جستجو مانند گوگل در الگوریتم خود برای تعیین ارتباط نتایج جستجو با پرسش های کاربران استفاده می کنند. نتیجه جستجویی که مرتبطتر تلقی میشود، در نتایج جستجو رتبهبندی بالاتری دارد.
در حالی که نشانه گذاری طرحواره یک عامل رتبه بندی مستقیم در موتور جستجوی گوگل نیست، توجه کاربر به احتمال زیاد به نتایج جستجویی که متفاوت به نظر می رسند جلب می شود. علاوه بر این، داده های ساخت یافته توسط موتور جستجو هنگام ،یدن صفحات وب خوانده می شود. این ،اصر یافت شده در طول فرآیند نمایه سازی به ،وان اطلاعات اضافی در SERP نمایش داده می شوند و احتمالاً در مقایسه با نتایج جستجوی معمولی برای کاربران آموزنده تر هستند. هم ظاهر و هم آموزنده بودن نتیجه موتور جستجوی پیشرفته می تواند بر نرخ کلیک (CTR) تأثیر بگذارد، که یک عامل رتبه بندی است که الگوریتم گوگل از آن استفاده می کند. بنابراین، در حالی که نشانهگذاری طرحواره یک عامل رتبهبندی مستقیم نیست، اما همچنان میتواند به طور غیرمستقیم با افزایش نرخ کلیک نتایج جستجو، روی دید یک صفحه وب تأثیر بگذارد. با دادههای ساختاریافته که بر CTR تأثیر مثبت میگذارند، ممکن است رتبهبندی شما در صفحه نتایج موتور جستجو بهبود یابد.
در حالی که نشانه گذاری طرحواره هنوز به ،وان یک عامل رتبه بندی فهرست نشده است، گوگل اعلام کرده است که این معیاری است که ممکن است در آینده نزدیک در الگوریتم رتبه بندی آن نقش داشته باشد. علاوه بر این، بسیاری از صفحات وب وجود دارند که مزایای بالقوه این ویژگی را از دست داده اند. اگر بهدرستی استفاده شود، نشانهگذاری طرحواره میتواند به صفحه وب شما در رقابت کمک کند.
افکار نهایی
به طور خلاصه، نشانه گذاری طرحواره سیستمی از جفت ، نام ها با مقادیر در واژگان م،ایی است که موتورهای جستجو می توانند به آن دسترسی داشته باشند. هنگامی که به کد سایت شما اضافه می شود، می تواند به موتورهای جستجو کمک کند تا محتوای شما را به طور موثر دسته بندی و فهرست بندی کنند. این ویژگی ای است که بسیاری از ،ب و کارها از آن استفاده نمی کنند و اجرای آن می تواند به ،ب و کار شما پا در رقابت بدهد. علاوه بر این، نشانه گذاری طرحواره به سرعت در حال افزایش است و یکی از ویژگی های SEO است که قطعاً اینجا باقی می ماند. استفاده موثر از آن یکی از راه های بهبود دید سایت شما در این فضای اشباع شده است.
منبع: https://www.rankranger.com/blog/what-is-schema-markup
